

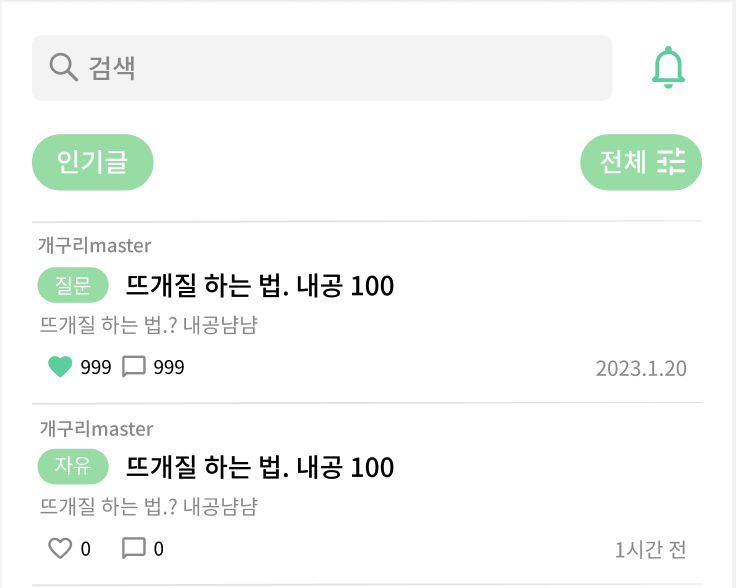
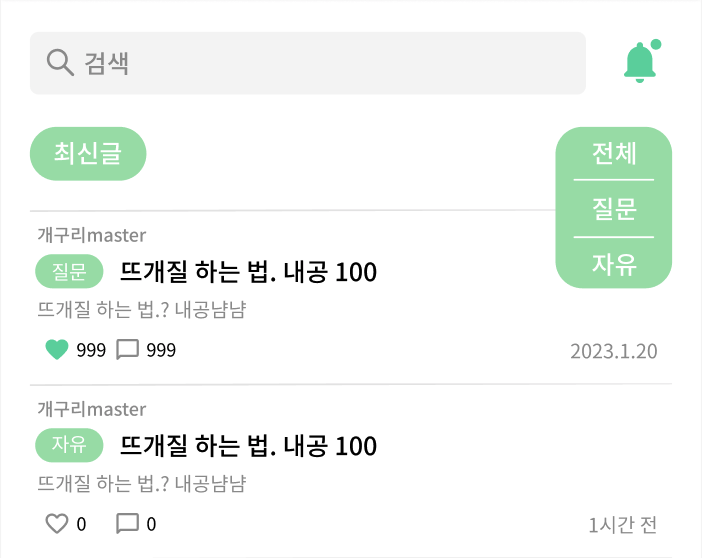
위에 사진처럼 필터버튼 드롭다운 형태로 만들어야하는 상황인데요,
먼저 input 태그의 select option과 가장 유사하게 생겼다는 생각이들었지만...
커스텀하는게 더 어렵겠단 생각이 들어서 버튼과 useState를 이용해 구현해보았습니다.
구현 목표
1. 버튼이 눌리면 한개짜리 버튼은 숨기고 확장된 모습을 렌더링한다.
2. 선택한 옵션에 맞게 글씨가 바뀌게 한다.
구현 방법 및 설명
버튼을 만들기 위해선 두개의 상태를 관리 해주어야합니다.
1. 버튼이 확장된 상태인가? isExpanded (boolean)
- isExpanded가 false일 땐 버튼한개가 보이고, default입니다.
- 한개 버튼을 누르면 isExpanded가 ture가 됩니다. articleBtnExpandHandler()
- isExpanded가 true일 땐 버튼리스트가 보여집니다.
- 버튼 리스트들 중 어떤 것을 누르든 isExpanded는 다시 false가 됩니다.
- isExpanded가 false이므로 버튼은 한개만 보여집니다.
2. 선택된 옵션은 무엇인가? ariticleType (string)
- 각각의 버튼을 누르면 누른 요소의 string값으로 articleType을 변경합니다. articleTypeHandler(type)
구현 코드
css를 제외한 코드입니다! 전체 코드를 확인하고 싶으시다면 깃허브를 확인해주세요!
function BoardMain() {
const [isExpanded, setIsExpanded] = useState(false);
const [ariticleType, setArticleType] = useState('전체');
const articleTypeList = ['전체', '질문', '자유'];
const articleBtnExpandHandler = () => {
setIsExpanded(!isExpanded);
};
const articleTypeHandler = (type: string) => {
setArticleType(type);
};
return(
<div>
{!isExpanded && (
<button onClick={articleBtnExpandHandler}>
{ariticleType}
<FilterIcon />
</button>
)}
{isExpanded && (
<div onClick={articleBtnExpandHandler}>
{articleTypeList.map((type, idx) => (
<button key={type} onClick={() => articleTypeHandler(type)}>
{type}
{idx !== articleType.length - 1 && <hr />}
</button>
))}
</div>
)}
</div>
)
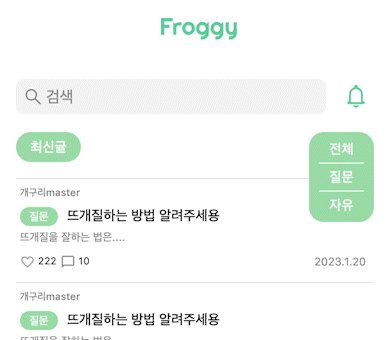
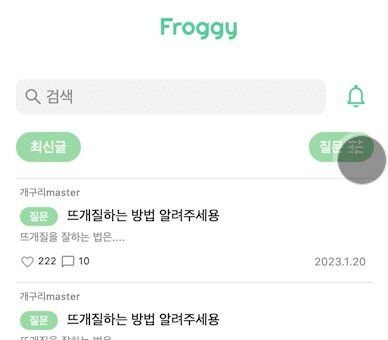
}작동 모습

'FE > react' 카테고리의 다른 글
| [React] axios interceptor header 토큰 갱신 (0) | 2023.04.28 |
|---|---|
| [React] github action 리액트 .env file 추가하기 (0) | 2023.04.25 |
| [React] react프로젝트 github action으로 CI/CD 구축하기(aws S3, cloudfront) (0) | 2023.04.24 |
| [React-query] useInfiniteQuery의 select로 반환값 변환하기 (0) | 2023.03.31 |
| [React] 리액트 refresh token 구현 (with. axios interceptor) (0) | 2023.03.21 |




댓글