
이전 글
[React] react프로젝트 github action으로 CI/CD 구축하기(aws S3, cloudfront)
문제상황 : .env 파일이 github action으로 S3에 올라가지 않는다

이전 글에서 github action을 통한 클라이언트 배포자동화 과정에 대한 글을 다뤘습니다.
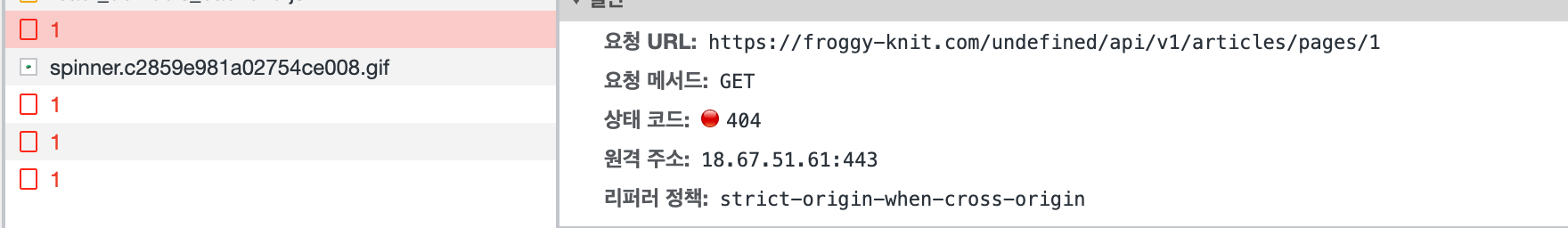
배포 이후 프로덕트에 들어가보니, 요청 URL에 undefined가 들어오는 것을 확인했습니다.
제가 만든 프로젝트에 server url은 .env파일에 넣어 환경변수로 사용하고 있었는데, 이 .env 파일은 보안상의 이유로 대개 gitignore로 관리됩니다.
github에 푸시되지 않았으니 .env 파일 없이 빌드되어 이 같은 문제가 발생한 것입니다.
github action으로 .env 파일 생성하기
1. repository secret 생성하기
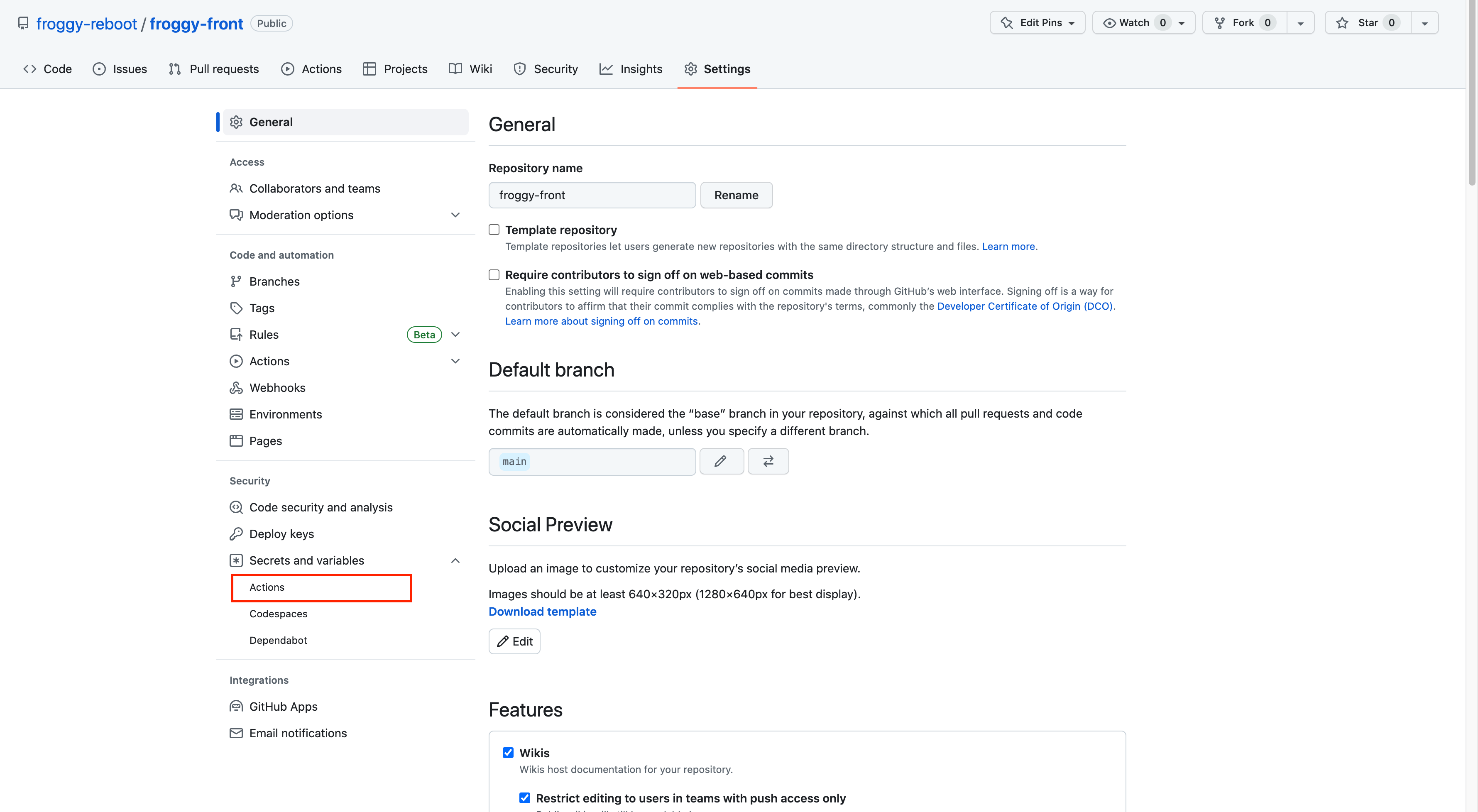
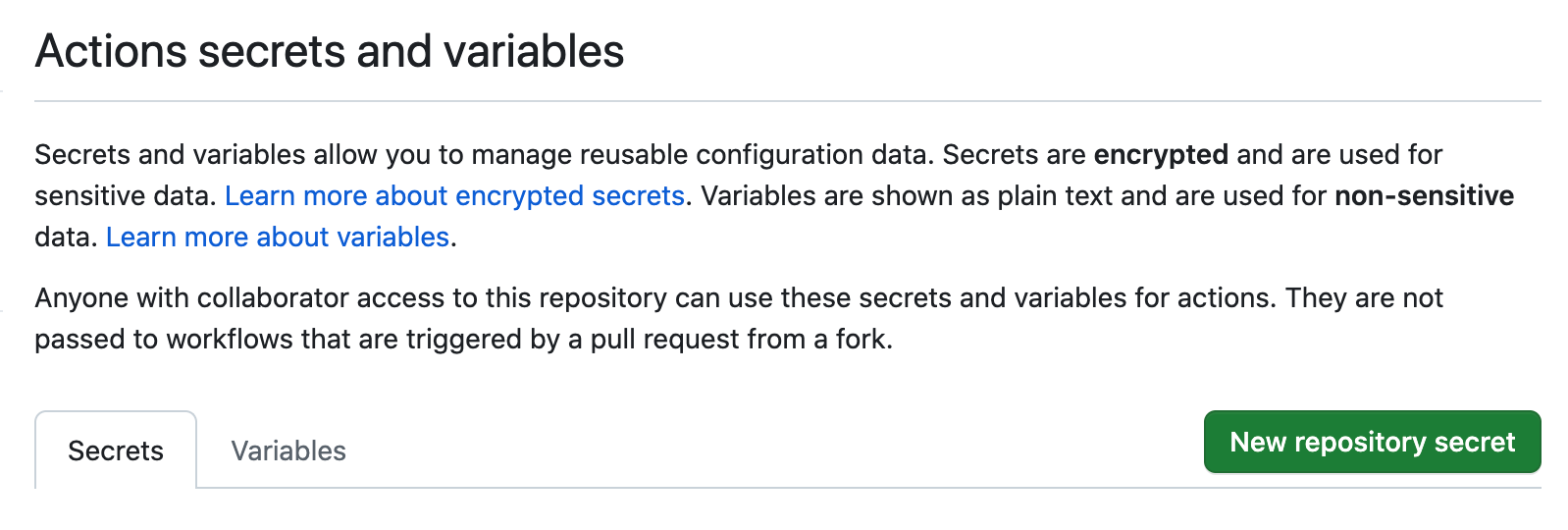
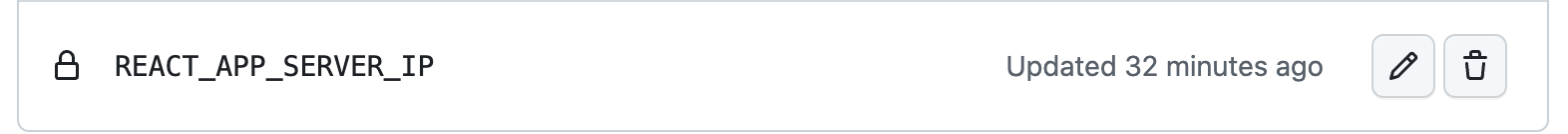
프로젝트 repo에 Settings - Security - Secrets and variables - Actions로 들어가서 New repository secret을 누릅니다.


그다음 .env파일에 있던 환경변수들을 등록해줍니다. 저는 SERVER_IP만 등록해보았습니다.
React app 내부에서 사용되는 환경변수는 반드시 REACT_APP_으로 시작해야합니다.

2. yaml 파일에 .env변수를 추가하는 과정 추가
echo "변수명=${{ secrets.변수명 }}" >> .env 명령어로 .env에 있던 환경변수를 등록해주면 됩니다. 저는 한개만 등록할 예정이지만 여러개를 등록할 경우 예시를 위해 EXAMPLE 환경변수도 추가해봤습니다.
** .env 파일을 .env.production 과 .env.development로 나누어 사용하시는 경우 echo "변수명=${{ secrets.변수명 }}" >> .env.production로 작성해야 빌드 시 해당 url을 제대로 찾아 적용할 수 있습니다.
name: Front Deployment
on:
pull_request:
branches:
- main
push:
branches:
- main
jobs:
build:
name: react build & deploy
runs-on: ubuntu-latest
steps:
- name: checkout Github Action
uses: actions/checkout@v3
# .env에 있던 환경변수들을 등록해주는 단계
- name: .env setting
run: |
echo "REACT_APP_SERVER_IP=${{ secrets.REACT_APP_SERVER_IP }}" >> .env
echo "REACT_APP_EXAMPLE=${{ secrets.REACT_APP_EXAMPLE }}" >> .env
- name: install npm dependencies
run: npm install
- name: react build
run: npm run build
#생략
(전체 템플릿과 설명은 이전 글에서 확인할 수 있습니다.)
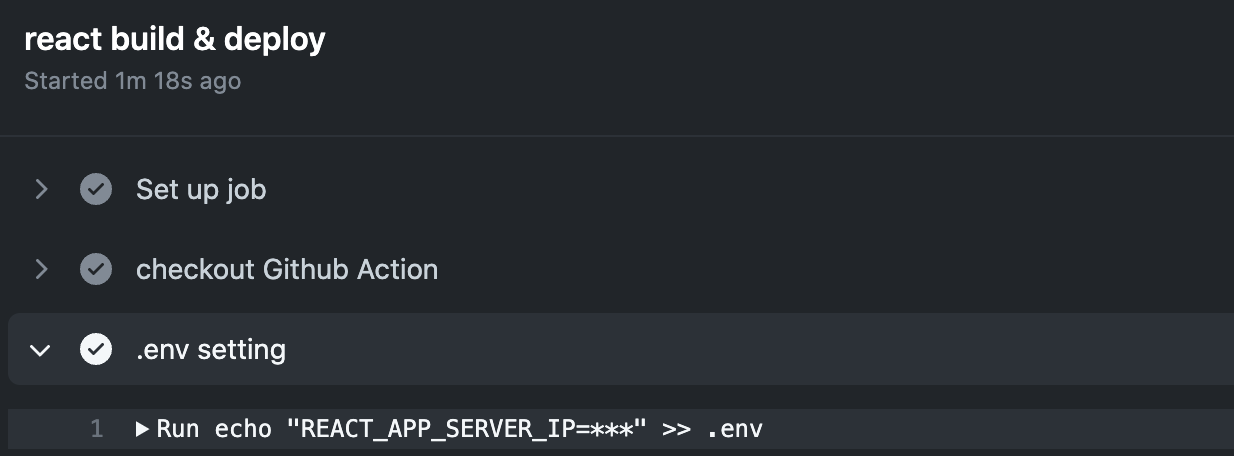
3. 최종 확인
github action이 작동할 때 환경변수가 잘 세팅되고 있는 모습입니다! 배포된 서버 네트워크창에서 URL도 제대로 오고있는 것을 확인할 수 있었습니다.

'FE > react' 카테고리의 다른 글
| [React] 모바일 웹 status bar 색상 변경하기 (0) | 2023.05.02 |
|---|---|
| [React] axios interceptor header 토큰 갱신 (0) | 2023.04.28 |
| [React] react프로젝트 github action으로 CI/CD 구축하기(aws S3, cloudfront) (0) | 2023.04.24 |
| [React-query] useInfiniteQuery의 select로 반환값 변환하기 (0) | 2023.03.31 |
| [React] 리액트 refresh token 구현 (with. axios interceptor) (0) | 2023.03.21 |




댓글