FE/typescript
[Typescript] AxiosError의 response받아오기, AxiosError Type
s0ojin
2023. 2. 26. 01:45

Error의 Type
구글 로그인 버튼을 유저가 누르면 서버에서 리다이렉트할 주소를 리턴해주는 방식으로 소셜로그인 로직을 정했습니다.
이때 status가 200으로 오지않고 301로 오는데 이게 AxiosError로 나옵니다.
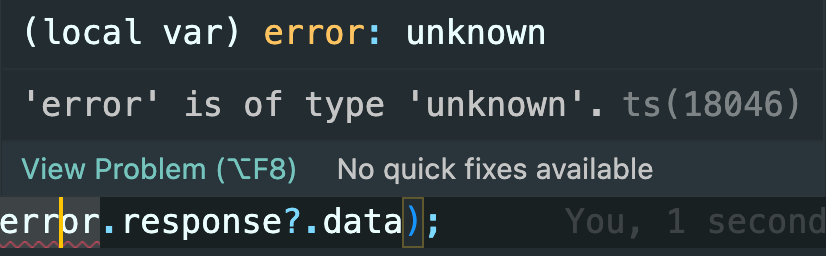
따라서 error에 응답값을 꺼내서 사용해야했는데요, error가 unknown이라는 타입에러가 떴습니다.
찾아보니 Typescript에서 catch 내부의 error는 unknown 이라고 하네요.
이는 catch 블록 내부의 에러가 인스턴스가 될거라고 보장할 수 없기 때문에 타입스크립트가 런타임에러를 피하고자 unknown처리를 해둔 것 입니다.

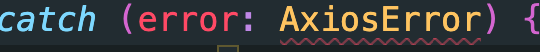
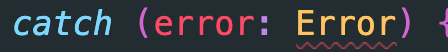
따라서 적절히 error 타입을 지정해주어야하는데요, 아래와 같은 방식은 모두 에러가 발생합니다.
해당 에러는 catch 블록 내부에서 오류 변수를 사용하려고하면 나오는 에러입니다.
이 역시 catch 블록 내부의 에러가 인스턴스가 될거라고 보장할 수 없기 때문에 발생하는 에러입니다.



따라서 instanceof 를 이용해 에러가 Error 객체의 인스턴스이면 ~ 이라는 조건을 달아주면 에러가 발생하지 않습니다.
if (err instanceof Error) {
console.log(err.message);
}
만약 axios를 사용하고 있다면 같은 이유로 아래와 같은 방법이 권장된다고합니다.
export async function getGoogleRegister() {
try {
//
} catch (error) {
if (axios.isAxiosError(error)) {
//
}
}
}
Reference
https://bobbyhadz.com/blog/typescript-catch-clause-variable-type-annotation-must-be