FE/error
[Typescript] error 2786 : 'Component' cannot be used as a JSX component.
s0ojin
2023. 2. 21. 20:00

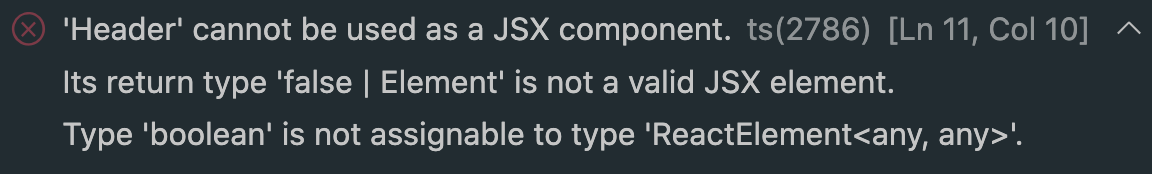
에러 메세지

에러 원인
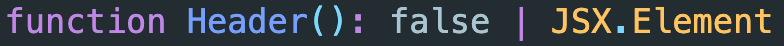
에러를 읽어보면 return type이 'false | Element'로 되어있었습니다.

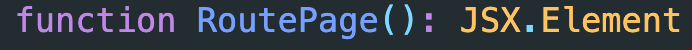
다른 컴포넌트를 확인해보니 JSX.Element를 반환하고 있었습니다.

그래서 문제의 컴포넌트의 return을 살펴보았는데 아래 코드처럼 return () 안에 태그없이 코드를 작성했습니다. react 컴포넌트에서 Return 값은 항상 하나의 태그로 묶여져 있어야합니다. 저같은 경우는 앞에 변수를 추가하면서 오류가 발생한 상황입니다!
return (
showHeader() && (
<header
className={`fixed flex h-[6rem] w-[100%] items-center bg-white shadow-[0_1px_3px_rgba(0,0,0,0.20)] ${
isMain() ? 'justify-center' : null
}`}>
{showBackBtn() ? (
<BackIcon className="m-4 h-[2.4rem] w-[2.4rem]" />
) : null}
<h1 className="ml-[0.8rem] text-Navbar">{setPageTitle()}</h1>
</header>
)
);
** 참고로 해당 오류는 @types/react의 버전문제 때문에도 발생할 수 있다고 합니다. 컴포넌트 return에 문제가 없다면 이 부분도 살펴보시면 좋을 것 같네요!
에러 해결 방법
다음과 같이 <></>Fragment를 이용해 한번 감싸주면 오류가 해결됩니다.
return (
<>
{showHeader() && (
<header
className={`fixed flex h-[6rem] w-[100%] items-center bg-white shadow-[0_1px_3px_rgba(0,0,0,0.20)] ${
isMain() ? 'justify-center' : null
}`}>
{showBackBtn() ? (
<BackIcon className="m-4 h-[2.4rem] w-[2.4rem]" />
) : null}
<h1 className="ml-[0.8rem] text-Navbar">{setPageTitle()}</h1>
</header>
)}
</>
);