
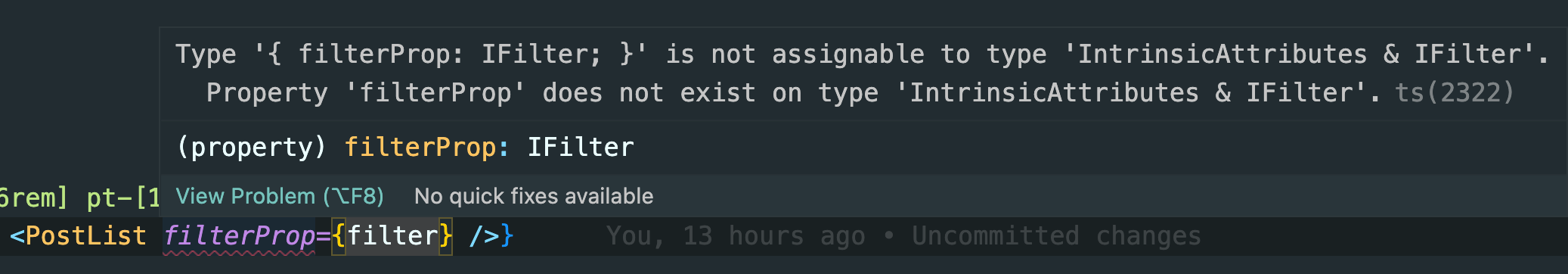
에러 메세지

BoardMain 라는 부모 컴포넌트에서 PostList라는 자식 컴포넌트에 filterProp을 넘기고 싶은 상황입니다.
PostList에서는 다음처럼 filterProp인수를 받아 사용하고 있습니다. (설명에 필요하지 않은 코드는 생략하였습니다.)
// PostList.tsx
export default function PostList(filterProp: IFilter) {
const { data, isLoading } = useInfiniteQuery(
['articles', filterProp.filterProp],
({ pageParam = 1 }) => getArticles(filterProp.filterProp, { pageParam }));
return <></>
}에러 원인
문제는 위의 PostList에서 인수를 받아오는 형식이 잘못 되었기 때문에 발생합니다.
리액트 컴포넌트에서 Prop을 넘길 땐 인수 객체 자체가 전달됩니다.
즉 제가 보내고자 하는 prop은 { filter: "인기", articleType: "자유" }이라면,
function PostList(filterProp: IFilter) {} 로 받았을 때 filterProp의 모습은
{ filterProp : { filter: "인기", articleType: "자유" } } 이런 모습이라는 뜻입니다.
그래서 저는 filterProp.filterProp 으로 사용했고, 실제로 타입에러를 제외하면 작동에는 아무 문제가 없었습니다.
Javascript 였다면, filterProp.filterProp 으로 사용해도 상관없지만, 타입 에러를 피하기 위해서는 인수객체에서 filterProp만 꺼내서 가져오는 방법을 사용하는 것이 좋습니다.
해결 방법
filterProp 인수 객체에서, filterProp.filterProp으로 사용하는 대신 filterProp만 디스트럭쳐링 할당으로 꺼내옵니다. 이때 주의할 점은 PostList({filterProp: IFilter})이나 PostList({filterProp}: IFilter)은 올바른 타입 지정이 아닙니다.
객체 디스트럭처링의 경우 PostList({filterProp}: {filterProp: IFilter})와 같이 작성해야 합니다.
// PostList.tsx
export default function PostList({filterProp}: {filterProp: IFilter}) {
const { data, isLoading } = useInfiniteQuery(
['articles', filterProp],
({ pageParam = 1 }) => getArticles(filterProp, { pageParam }));
return <></>
}



댓글